
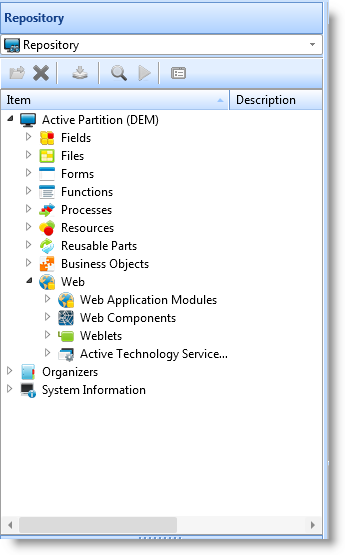
Unlike most other GUI tools, Visual LANSA implements a repository-based approach. As always, the LANSA repository centralizes the common business information about your applications.

This means that you get all the benefits characteristic of LANSA application development in addition to GUI capabilities:
A repository approach is essential when developing GUI applications. This is because in this environment applications are quick to develop and as a consequence their number can grow rapidly. Without a repository approach you will easily end up in a situation where you have lots of applications with a lot of duplicated code. This means that the time you have gained in developing the applications is quickly spent maintaining them. The repository gives you the means to control the development process by ensuring consistency and reuse and by making the maintenance of applications quick and simple.
Also, it is quite possible that your applications may lack a common look and feel, no matter how strict interface standards you have created, because GUI development gives you so much freedom. Here again the repository helps you to stay in control by imposing uniformity of visual representation.
You Define Data in the Repository Once
As an example, let's look at how you would handle an employee number field in a typical GUI application and in LANSA.
In a typical GUI tool (such as Visual Basic):

Whereas in Visual LANSA:

Note that:
Think about how you maintain applications in these different environments. For example, what would you need to do if the length of the employee number is changed?
Intelligent Lists, Grids and Graphs Are Based on the Repository
The power of the advanced list, tree view, grid and graph components in Visual LANSA is also based on the repository. You define the data to be shown in these components simply by dragging fields to them. For instance you create a list of employee numbers by dragging the employee number field to a list component.
Visual Styles
The appearance of Visual LANSA components is controlled by visual style components. A visual style component controls the appearance of the application including colors, fonts and 3D effects.
You can set one visual style to govern your entire application. This ensures absolute uniformity and makes it possible to make global changes by changing a single setting. Visual styles are multilingual so that you can define different settings for different languages in one style.