
A Table Layout is made up of divisions. Horizontal divisions are called rows and vertical divisions are called columns.

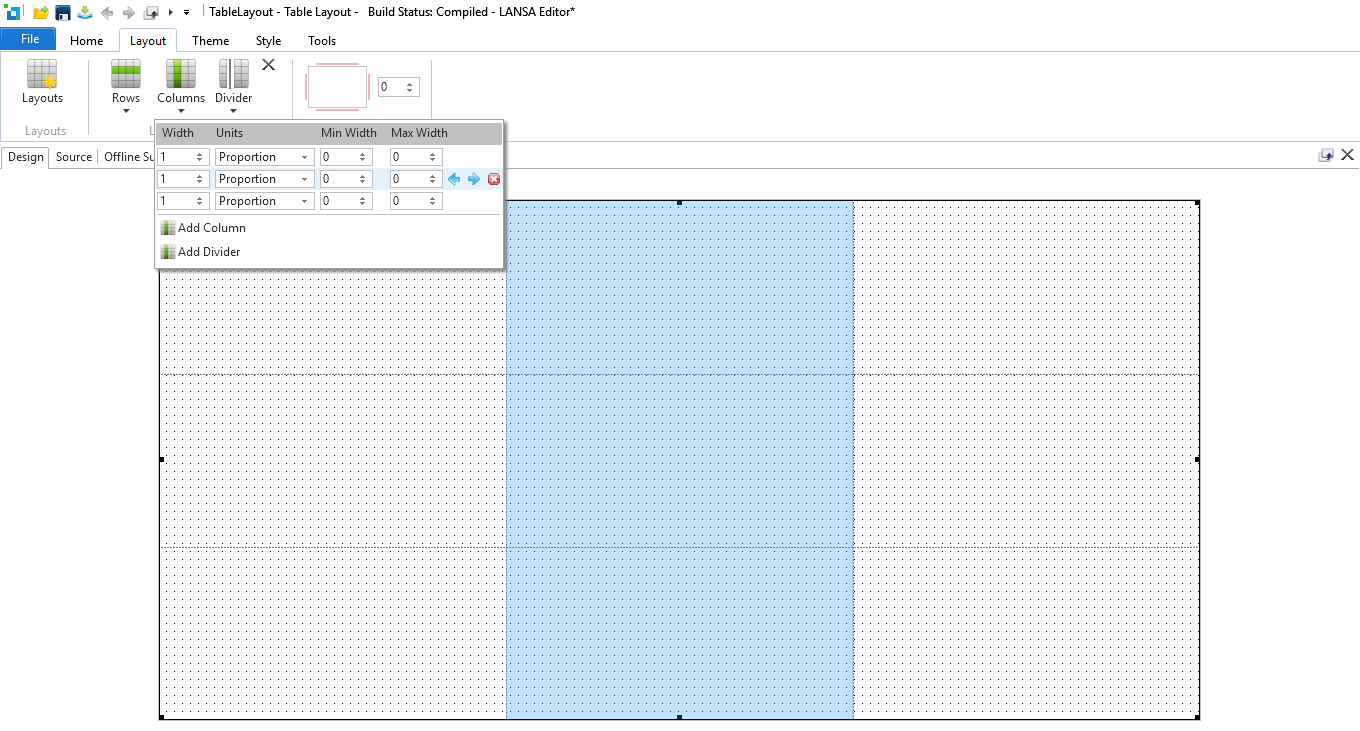
Figure 2 – Simple 3x3 layout
Figure 2 shows the result of a new a 3x3 layout being defined. This has effectively divided the space in to 9 equal cells.
The Columns editor is open on the ribbon and the cursor is over the second column. This causes the second column to be highlighted on the page.
Each division has a width or height, units and minimum and maximum size.
Width/Height and Units
The actual width or height of a division depends on the Units specified.
Pixels – The number specified for the width/height is the size of the division in pixels. This effectively defines a fixed size division. When the layout resizes, Pixel width divisions will not change size.
Proportion – The size of the division depends on how many other proportional divisions there are. In a simple example where there are 3 divisions with proportions of 1, 1 and 3, there are a total of 5 "proportions". The space would be allocated as 20%, 20% and 60%. Pixel and Content width divisions are always evaluated first, so proportional divisions only ever divide the remaining space.
Content – Individual controls can size to their content. By specifying Content sizing, the division will get larger or smaller as necessary. This is particularly useful for long page style browser applications that need to get longer or shorter as content is added.
Minimum and Maximum Size
The minimum and maximum size features allow reasonable boundaries to be applied to divisions.
Minimum sizing is particularly useful when stopping content "disappearing" as a page gets smaller. For example, when a row is sizing based on the number of entries in a list, if the list is empty, the row will only be as big as the column headings rather than reasonably sized, albeit empty list.
Dividers
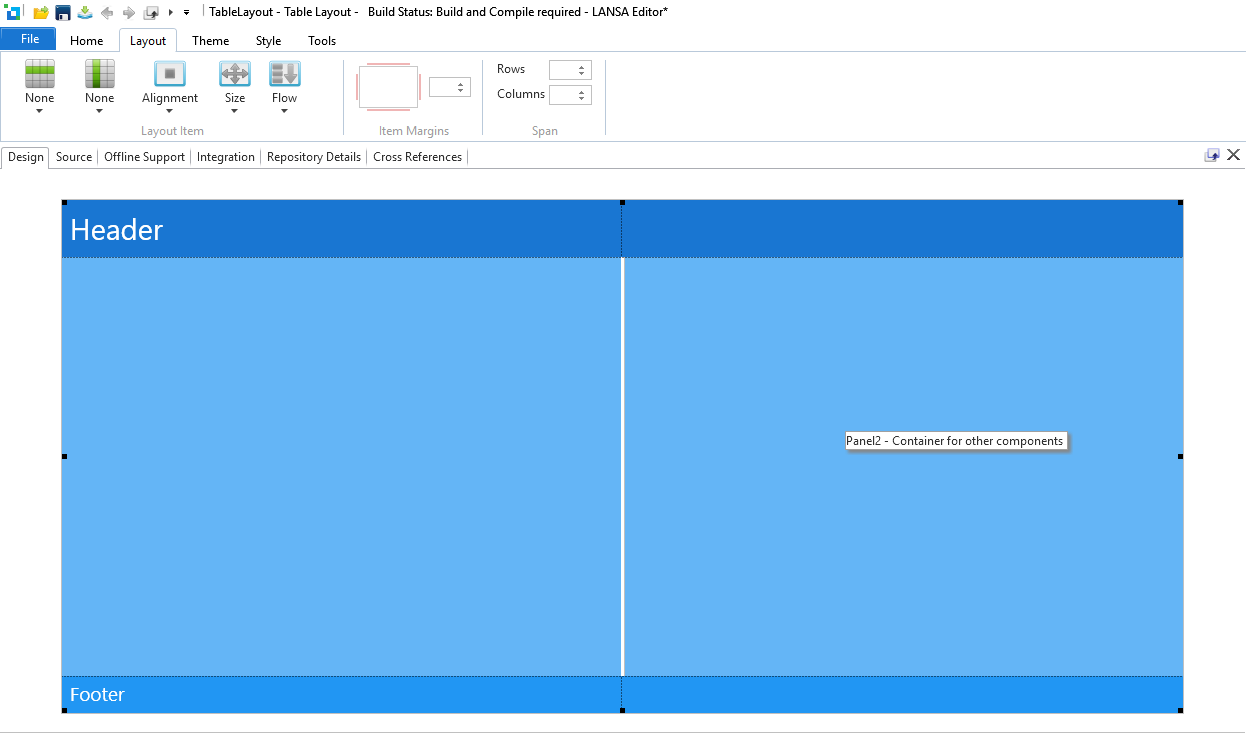
Dividers allow row and column sizes to be changed by the user at runtime. For the purposes of evaluating division sizes, they are considered to be just another fixed width division and will consume a portion of the UI. They are also counted as a division for the purposes of row and column span, meaning that the header shown in Figure 3 would require a column span of 3.
There is no limit on the number or combination of row/column dividers that can be defined.

Figure 3 – Partial divider
By default, a divider will extend from the top to the bottom, or left to right, depending on the orientation of the divider. However, this can cause issues when the divider overlays a header or footer area. Figure 3 shows a partial column divider. This has been defined to start and end on row 2, with the result that the divider is truncated and only occupies the center area of the page.