
The four virtual tab folders (left, right, top and bottom) have individual properties that control their appearance and behavior. In other words, the virtual tab folders can be different from each other and the actual tab folder control.
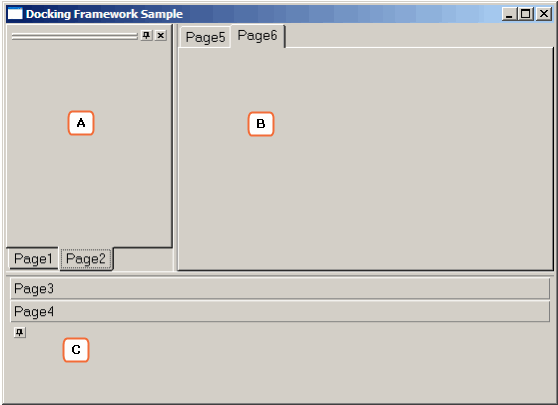
In this example the tab framework has a left and bottom virtual tab folder in addition to the actual tab folder control:

These are the relevant properties of the tab folder:
|
A
|
LeftTabLocation |
Bottom |
The tabs in the virtual left tab folder are placed on the bottom of the folder |
|
LeftTabWidth |
167 |
The virtual left tab folder is 167 pixels wide. |
|
|
LeftViewStyle |
Tabs |
The tabs in the virtual left tab folder are tabs (as opposed to stacked). |
|
|
|
|
|
|
|
B
|
TabLocation |
Top |
The tabs in the actual tab folder are placed on top of the folder. |
|
Width |
549 |
The tab folder is 549 pixels wide. |
|
|
ViewStyle |
Tabs |
The tabs in the actual tab folder are tabs (as opposed to stacked). |
|
|
|
|
|
|
|
C |
BottomTabLocation |
Top |
The tabs in the virtual bottom tab folder are placed on top of the folder. |
|
BottomTabHeight |
125 |
The virtual bottom tab folder is 125 pixels high. |
|
|
BottomViewStyle |
Stacked |
The tabs in the virtual bottom tab folder are displayed stacked. |