
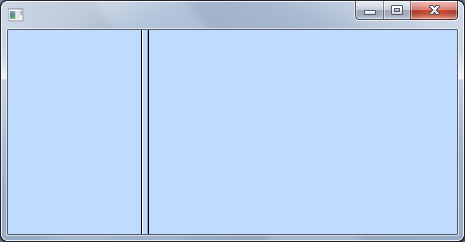
When you specify a split layout manager (Split Vertically or Split Horizontally), two layout items and two panels are created automatically. These panels are separated by either a vertical or a horizontal sizing bar.
The layout items control the two panels which are separated by the sizing bar. As the sizing bar is moved with the mouse, the relative widths of the panels are adjusted:

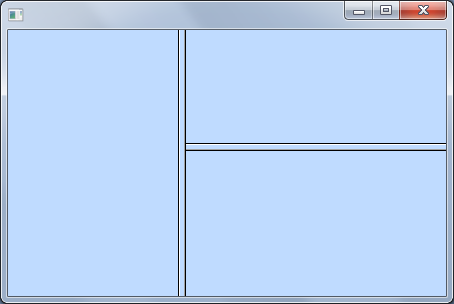
Both panels themselves have a LayoutManager property that control the panel. Therefore you can, for example, split one of the panels using another split layout manager:

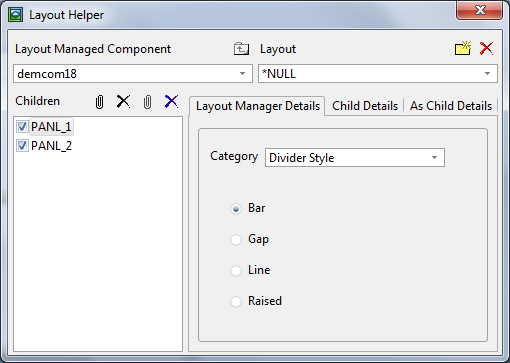
This is what the layout looks like in the Layout Helper (to display it click on the button with ellipses in the LayoutManager property of the Details tab of the container):

Whether the layout is split horizontally or vertically can be changed using the Orientation property of the split layout manager.
The amount of space initially taken by the different panels is specified using the Weight property of the split layout items. If the Weight of a panel is 0, it will not be resized as the container is resized. You can fine tune the spaces taken by the panels by adjusting the relative proportions of the Weight property values of the panels.