
1. Drag a Check box into Row 1, Column 1. Note it is automatically named CheckBox1.
a. Select the Layout ribbon and change Alignment to Top Left and Flow to Down.
b. Change margin Left to 10 and margin Top to 20.
2. Using the Details tab, set up the Check box properties as follows:
|
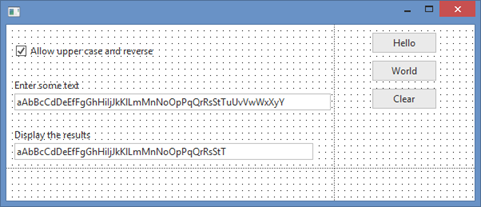
Your form should look like the following:

3. Change the STD_TEXT.Changed event to execute the assign command, if the check box ButtonState is Checked. Your code should look like the following:
Evtroutine Handling(#STD_TEXT.Changed) Options(*NOCLEARMESSAGES *NOCLEARERRORS)
If (#CheckBox1.buttonState = checked)
#STD_DESCL := #STD_TEXT.UpperCase.reverse
Endif
Endroutine
Your IF expression is a Boolean expression that "GETs" the property ButtonState for component CheckBox1.
4. Compile and test your form. The results field will not be populated, if the Check box is unchecked.
5. In the Design view select the Clear button and change its Enabled property to False.
6. Make the following changes to your form logic:
a. Change the Hello Click event to SET the Clear button to Enabled property to True
b. Change the World Click event to SET the Clear button to Enabled property to True
c. Change the STD_TEXT field Changed event to SET the Clear button to Enabled property to True
d. Change the Clear button Click event to SET the Clear button to Enabled property to False
For example, the Hello Click event should look like the following:
Evtroutine Handling(#HELLO.Click)
#STD_TEXT := #STD_TEXT + 'Hello '
#CLEAR.enabled := true
Endroutine
This uses the ASSIGN statement to SET a property.
An alternate form of this code would use the SET command:
Set Com(#CLEAR) Enabled(true)
7. Compile and test your form. The Clear button should initially be disabled. The Clear button should be enabled whenever the Hello or World buttons are used, or when text is typed into the "Enter some text" field.