
In this step you will learn about updating and deleting based on the last record fetched instead of using the WITH_KEY parameter.
In order to use the last record read mechanism, it is important that users cannot change the key once a record has been fetched. It is equally important that a FETCH has been performed before the update or delete is requested. To ensure this, you need to enable and disable fields and buttons at the appropriate times.
A new Clear button must also be added to allow the user to reset the form after a record has been fetched.
1. Lengthen the form slightly and drag a push button into row 1, column 2.
a. Give it an Alignment of Bottom Center and a Flow of Up.
b. Give it a margin Bottom of 10.
c. Set the button Name to CLEAR and Caption to Clear.
d. Create a Click event routine for the CLEAR button.
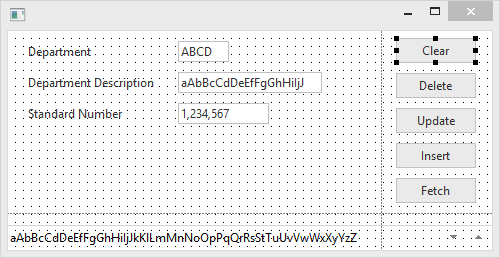
2. Your form should appear like this:

3. To share common code, you will create a SUBROUTINE that can be called whenever the form needs to be reset. This subroutine needs to reset all fields to their default values and enable the Fetch and Insert buttons, as well as the xDepartmentCode field. The Update and Delete buttons are disabled until a record has been fetched.
Note: We have used a SUBROUTINE as an example. This logic could have been written in a method routine.
Your code should appear as follows:
Subroutine Name(InitForm)
#formdata := *default
#UPDATE.enabled #DELETE.Enabled := False
#FETCH.enabled #INSERT.enabled := true
#xDepartmentCode.ReadOnly := False
Endroutine
4. In the CLEAR.Click event routine, execute your INITFORM subroutine.
Your finished code should appear as follows:
Evtroutine Handling(#CLEAR.Click)
Execute Subroutine(InitForm)
Endroutine
5. In the form's CreateInstance event routine, execute your INITFORM subroutine.
Evtroutine Handling(#com_owner.CreateInstance)
Set Com(#com_owner) Caption(*component_desc)
Execute Subroutine(InitForm)
Endroutine
6. Change the FETCH.Click event routine code so that the Department Description field, Fetch and Insert button are all disabled, and the Update and Delete buttons are enabled if a record has been successfully retrieved.
Your finished code should appear something like the following:
Evtroutine Handling(#FETCH.Click)
Fetch Fields(#xDepartmentCode #xDepartmentDescription) From_File(xDepartments) With_Key(#xDepartmentCode)
If_Status Is_Not(*OKAY)
Message Msgtxt('Error retrieving Department')
Else
#FETCH.Enabled #INSERT.Enabled := False
#xDepartmentCode.ReadOnly := True
#UPDATE.Enabled #DELETE.Enabled := True
Endif
Endroutine
7. Change the Click events for INSERT, UPDATE and DELETE, replacing #FORMDATA := *default with EXECUTE Subroutine(INITFORM). For example, your code will now look like this:
Evtroutine Handling(#DELETE.Click)
Use Builtin(MESSAGE_BOX_SHOW) With_Args(YESNOCANCEL NO QUESTION 'Confirm Delete' 'Are you sure you want to delete?') To_Get(#answer)
If Cond(#answer = YES)
Delete From_File(xDepartments) Val_Error(*NEXT)
Case Of_Field(#IO$STS)
When Value_Is(= OK)
Message Msgtxt('Department deleted successfully')
Execute Subroutine(InitForm)
When (= NR). . . .
8. Remove the WITH_KEY() parameter on the UPDATE and DELETE commands. The commands should appear simply as follows:
UPDATE FIELDS(#FORMDATA) IN_FILE(xDepartments) Val_Error(*next)
DELETE FROM_FILE(xDepartments) Val_error(*next)
FRM035 – Appendix contains a complete sample solution for form iiiMaintDept.
9. Compile and execute the form.
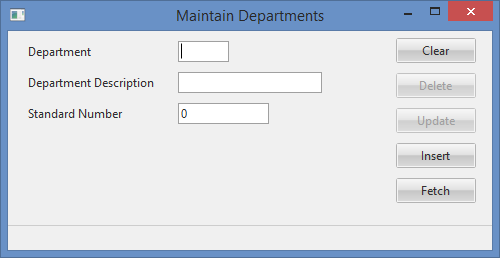
When the form first appears, only Fetch, Insert and Clear are allowed.

a. Add some new test data.
b. Fetch one of your newly inserted records.

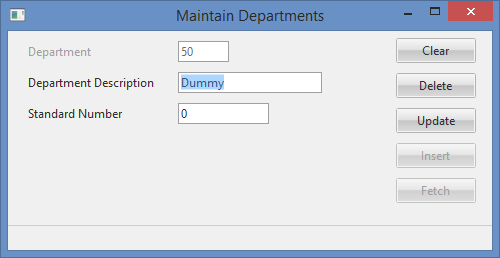
The Update and Delete buttons are now enabled while the Fetch and Insert buttons are disabled.
The Department Code is disabled to prevent the user from changing this code. You can now Update the record or Delete it. The Clear button will reset the form so that a different record can be fetched or more records inserted.
10. This step will demonstrate the LANSA Cross Update Check logic.
a. Execute the form and fetch any department record, say 1000.
b. Execute a second form and fetch the same record.
c. Return to the first form and update the record.
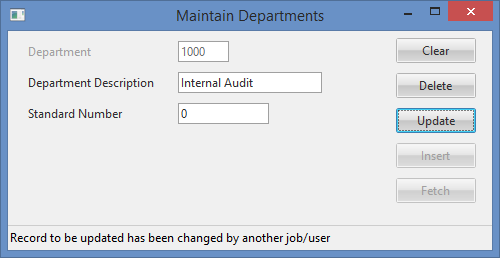
d. Now try to update the record with the second form. This will fail because of the cross update check:

Note: The cross update check logic prevents a second user overwriting a change made by another user. For this mechanism to be effective across the application, all forms which maintain the table must be designed using "update last record read" logic.
For further information, see the UPDATE command in the Technical Reference document.
11. Close your forms and close the form in the editor.