1. If you haven't already done so, start Visual LANSA as described in Step 1. Starting the LANSA Development Environment in exercise VUI001.
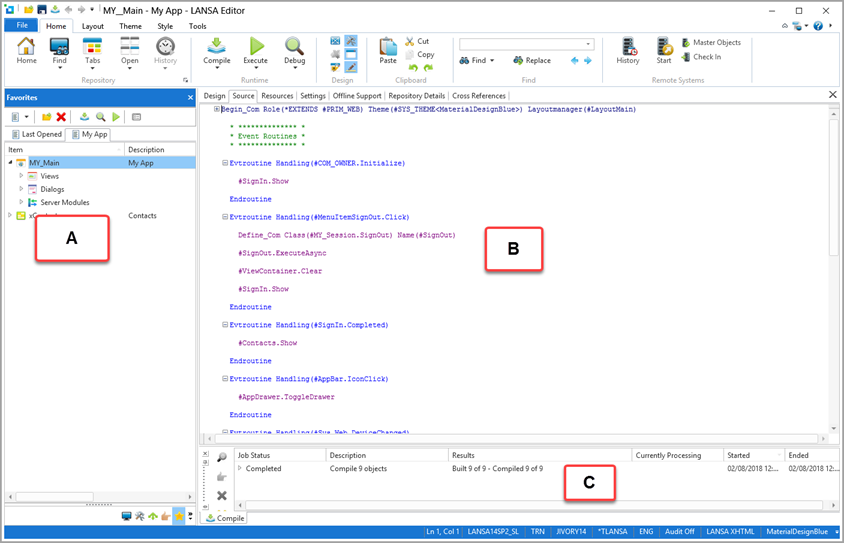
The initial appearance of the Visual LANSA Editor will depend upon your type of system installation. If you are using a Slave Workstation Visual LANSA System, the editor will initially appear something like the following:

The web page component, produced by the mobile web application template, is open in the editor.
There are three main areas in the Editor:
A. The Repository, Favorite, Outline, and Details tabs. The Repository and Favorite tabs are used for selecting objects in LANSA. The Details tab is used to edit object details and the Outline tab lists the names of the objects open in the editor and shows the structure of these objects. These four tabs are initially situated on the left side of the editor but can be moved as required.
B. This area displays the details of the selected object. The tabs shown will depend on the object selected. For example, if a Form is displayed, the tabs displayed will be the Design, Source, Repository Details, Repository Help and Cross References tabs. If a table is displayed, then you will see these tabs: Table Columns, Indexes, Rules and Triggers, Access Routes, Batch Control, Table Attributes, Data Preview, Relationships, Cross References and Virtual Derivation.
C. The Assistant, Help Text, Compile (and optionally the Check in, Check Out and Propagation) tabs provide status information and assist in performing specific actions. They initially appear at the bottom right side of the editor.
The sample screens in this exercise are from a Slave Workstation Visual LANSA system. Your screens will be slightly different if you are using a free trial LANSA version or have an Independent Workstation setup.
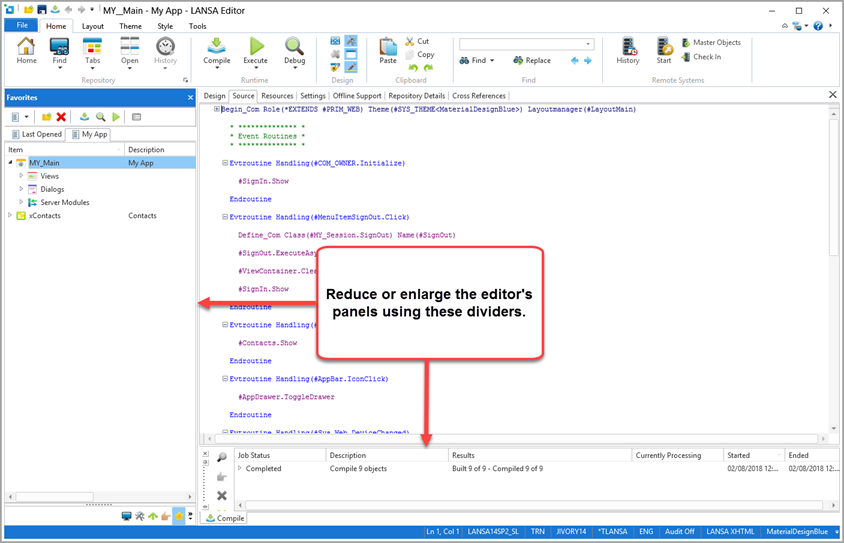
2. You can resize these three main areas by dragging the horizontal or vertical splitters or dividers between the panes. Simply click on the divider (arrows will appear) and with the left mouse button pressed down, drag the divider to change the size of the pane.