
This step briefly demonstrates how Themes can be used to change the appearance of a web page. The List Component Basics web page currently has a Theme of xDemoTheme.
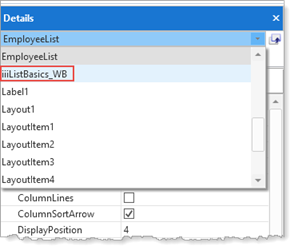
1. On the Design tab, select the web page component, iiiListBasics_B, in the components dropdown. The name shown here may be different to yours.

You can also use the Outline tab to select any of the components which make up your web page.
2. On the Details tab, see the Styles group and change the Theme of the web page, using the ellipsis button and then the Repository Find dialog, and select theme xCETheme.
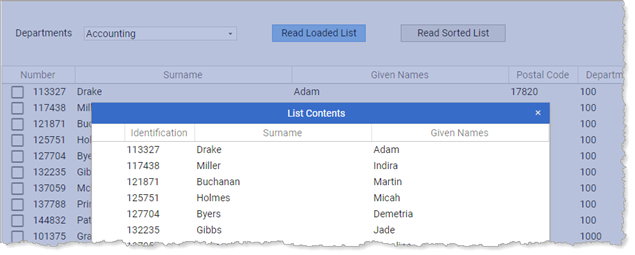
3. Recompile and test your web page. Note that the colors and fonts and mouse over background color have changed:

4. Repeat Step 1 and 2 and select Theme xDemoWebListStylingTheme.
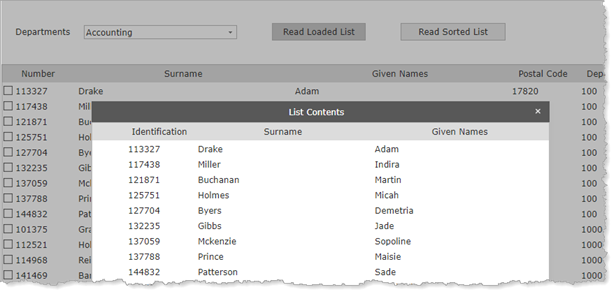
5. Recompile and text your application. Once again note the changes:

6. You can find Themes under Resources on the Repository tab. The Themes tab for your web page shows the Draw Styles defined in the current theme. You can define your own Themes.