
In this step, you will add a push button to process list entries using SELECTLIST/ENDSELECT, selecting the selected entries to calculate a new TotalSalary1 field.
1. With the Design tab open, drag a Panel component onto the right hand column.
Note:
a. On the Layout ribbon, change the panel's Alignment to Top Left and Flow to Down.
b. Change its margin Left to 10 and margin Top to 50.
c. On the Details tab change Height to 150 and Width to 200.
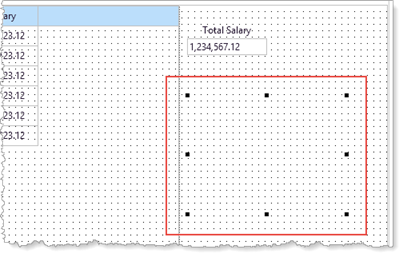
Your design should look like the following:

2. This step will make the panel stand out by giving it a ThemeDrawStyle which is defined by the Theme xDemoTheme. With the panel selected, Expand Style on the Details tab and enter a ThemeDrawStyle of MenuBar. The background color for the panel will change to a mid-blue.
3. Save your web page.
4. Drag a push button onto the panel.
a. Change the button's Caption to Compute.
b. Change its Name to Compute.
c. Create a Click event for the button.
d. On the Layout ribbon, change the button's Alignment to Top Center and Flow to Down.
e. Change margin Top to 10.
5. Drop the field STD_AMNT onto the panel.
Set up its properties as follows:
|
6. With TotalSalary1 selected, using the Layout ribbon:
a. Change Alignment to Top Center and Flow to Down
b. Change margin Top to 20.
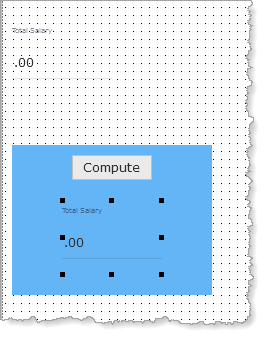
Your design should look like the following:

7. In order to write the code to find selected items in the List component, you need to explore the List component's Properties in more detail.
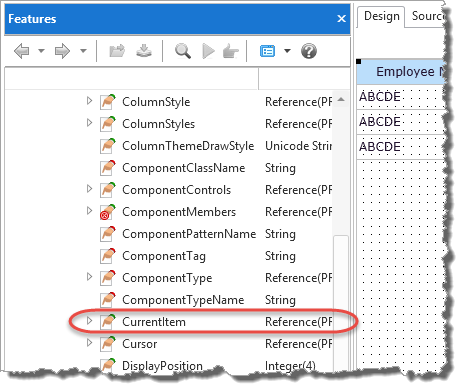
a. Select the List component and press F2. The Features tab will be shown, displaying all the list's properties, event and methods. Expand the Properties to find CurrentItem. Notice that the left arrow symbol shows that CurrentItem can also be expanded.

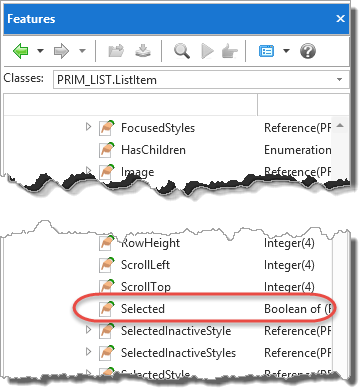
b. Expand CurrentItem and double click on the component PRIM_LIST.ListItem. You are now displaying all the properties, events and methods for the CurrentItem component.

c. Find its Selected property. Double click on this, to display its help in your default browser.

Selected entries can be identified using their CurrentItem property. Entries in a list are themselves components. CurrentItem has a Selected property (value True or False).
8. Add logic to the button Compute.Click event to read all list entries using a SELECTLIST/ENDSELECT loop to find selected entries. If selected, compute TotalSalary1 for the selected entries.
Your code should look like the following:
Evtroutine Handling(#Compute.Click)
Selectlist Named(#ListEmployees)
If (#ListEmployees.CurrentItem.Selected = true)
#TotalSalary1 += #xEmployeeSalary
Endif
Endselect
Endroutine
Note: Select the SelectList command and press F1 to open its entry in the Technical Reference guide. Selectlist reads through a list control or a working list, returning one entry at a time. It is logically similar to a SELECT command which reads a set of records in a database table.
9. The Compute button will display a static value in TotalSalary1 for the currently selected employees. 'Static' because it will only change when you click the Compute button. If the user changes the selected employees then this total is incorrect. Add code to assign zero to field TotalSalary1, in the ListEmployees.ItemGotSelection and ItemLostSelection event routines:
For example:
Evtroutine Handling(#ListEmployees.ItemGotSelection)
#TotalSalary += #xEmployeeSalary
#TotalSalary1 := 0
Endroutine
10. Compile and test your web page. Select a number of employees and click the Compute button. The new Total Salary (TotalSalary1) should agree with the original TotalSalary field which is computed by the ItemGotSelection and ItemLostSelection event routines. When you change selection, TotalSalary1 should change to show zero.