
This step explores a few of the other features available for the web page and the list control.
1. At the moment the web page has no indication that the initial data load from the server is occurring. One way to do this is to use the web page's Opacity property.
a. Add this code at the end of the web page CreateInstance event:
#COM_OWNER.opacity := 20
b. Add this code at the end of the event routine in the LoadEmployees method routine:
#com_owner.opacity := 100
2. Compile and test the web page. While the initial department and employee data loads, the web page controls have a "disabled" appearance.
3. The next steps looks at some of the List control properties which are available:
a. On the Design tab, click on a blank area of the list to select it. Select the Details tab.
b. Change ColumnLines to False
c. Change RowsLines to False
d. Change CheckBoxes to True
e. Change ColumnDrag to True.
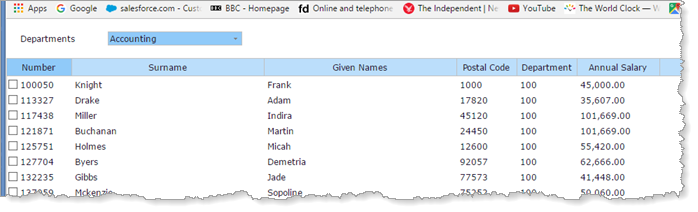
4. Compile and test the web page.

Note the changed appearance of the web page. There are now no row or column lines. Of course, the check boxes could be used to select rows. Try dragging any column to reposition it within the list. Try to select multiple rows by holding down the Control key and clicking on a number of rows. This is not allowed as the List's SelectionStyle property is currently Single.
5. On the Design tab, select the List and then use the Details tab to change SelectionStyle to SameLevel.
6. Select each of these List columns by clicking on the column heading - Number, Surname and Given Names. On the Details tab, change each column's SortOnClick property to True
7. Compile and test the web page. Try selecting multiple rows in the employees list, which is now supported. Click on the column heading for Number, Surname or Given Names to sort by that column. Note that clicking on a column heading a second time will return it to the original order.
The next exercise demonstrates how to process list entries in their loaded or sorted order.