Details Tab (Property Sheet)
One of the most used tabs when working with WAMs is the Details tab. It allows you to change properties, which affect the look and feel of elements on your web design.
The Details tab removes a lot of the guesswork of filling in details, i.e., when you need quotes around values and when you don't. You don't need to specify the quotes around values, they are implied.
When you are working with a webroutine's presentation layer or web design, the currently selected item in the design view has its properties visible in the Details tab.
Note that some values are in gray italics. They indicate that no value has been entered or selected and hence the property has no value. In this case a default value (the value shown in gray italics) are used.
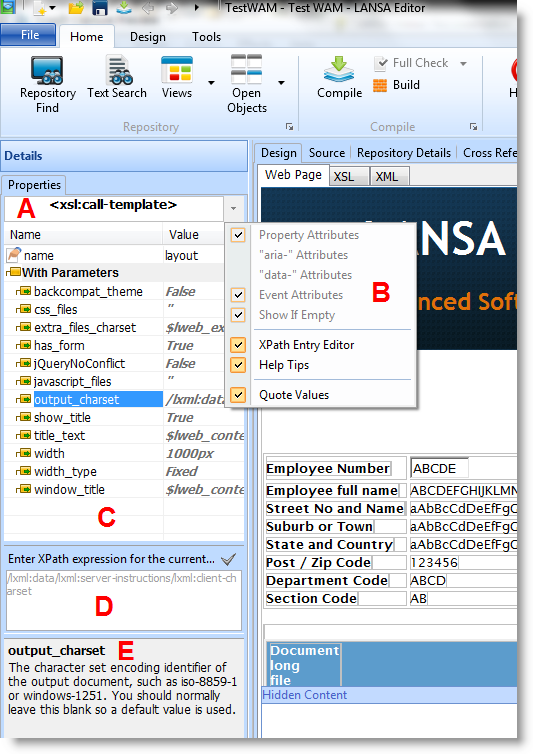
The Details tab's Property Sheet is divided into several sections as shown in this screen capture:

| A |
Name: At the top of the Properties Sheet is the name of markup tag. |
| B |
Property Sheet Menu Options: The gray button, at the top right of the Details tab is a drop down menu. This menu shows Properties, Events, XPath Entry Editor and Quote Values. Properties and Events toggle display of respective attribute groups in the Properties area for HTML attributes. XPath Entry Editor shows or hides the entry area for XPath expressions. Quote Values toggles automatic quoting of values. |
| C |
Properties: The available properties for the currently selected markup tag are then listed in the Properties Sheet. Each weblet and each HTML tag will have a unique set of properties. |
| D |
Xpath Entry Editor: This is where XPath expressions for a property are entered. Select the property and enter the XPath expression here. Don't enter XPath expressions directly into the property field. Use this editor which you open from the Property Sheet Menu. |
| E |
Help: Shows a short description of the currently selected property. In the example below, the help shows a short description of the std_char weblet's name parameter. |
If the HTML tag is visualizing a LANSA field there is also a property for setting the field's sample value. Setting the sample value is not possible for fields inside inline lists. If you change the sample value it will not be saved in the XML unless the Save Webroutine Field and List sample data option is turned on in the Settings dialog. Turning on this option will impact performance when loading a web design.
Unselecting Quote Values will put the responsibility for making sure values are properly quoted over to the user. Note that after unselecting Quote Values some values in the Details tab are shown with quotes. It is recommend that you select the Quote Values setting.

You cannot enter XPath expressions directly in the field immediately to the right of a property name. You must use the XPath Entry Editor to enter XPath expressions. If you don't intend to use XPath expressions, it is recommended that the XPath Entry Editor is not shown.
Some properties are enumerated, i.e., they can have a set number of predefined values. In such cases the Property Sheet will show a drop down and its values can be selected or the value can just be typed in directly. The last item in the drop down is shown in gray and italics. This is the default value. If the default value is empty then <blank> will be shown in its place in the drop down.
Most weblet properties and some HTML attributes have prompters, which assist you in filling in details or select values. If a property shows an Ellipse button (...) then it has a Prompter/Designer/Editor for your assistance.

In many cases it is still possible to type into the value field without using the Ellipse … button for assistance.
Each weblet may have custom property editors of its own.
Some common Property Prompters/Designers/Editors:
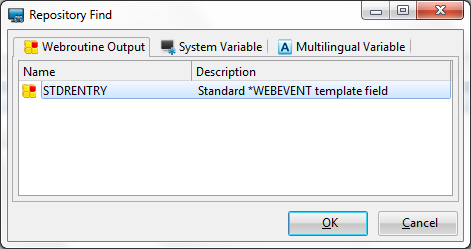
- Variable Prompter: Either chose a LANSA field which is in one of the web_maps available for this webroutine, a System variable or a Multilingual variable. This can be useful if the property's value can vary at runtime. Webroutine output lists all webroutines available to the current webroutine. System Variable and Multilingual Variable list all available for the current partition.

- WAM Name Prompter: In addition to picking a LANSA field, a System variable or a Multilingual variable, a WAM's name can be picked from a list of available WAMs. Webroutine output lists all webroutines available to the current webroutine. System Variable, Multilingual Variable and Web Application Module list all available for the current partition. If the drop down is used instead of this prompter, all WAMs which are currently open in the LANSA Editor are listed.
- Webroutine Name Prompter: In addition to picking a LANSA field, a System variable or a Multilingual variable, a webroutine's name can be picked from a list of available webroutines. Webroutine output lists all webroutines available to the current webroutine. System Variable, Multilingual Variable and Webroutines list all available for the current partition. If the drop down is used instead of this prompter all webroutines, which are available in the current or selected WAM are listed.
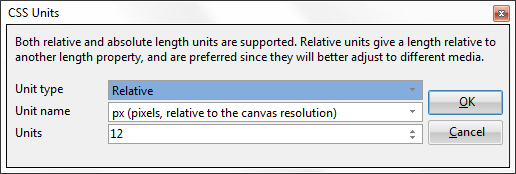
- Length Prompter: This prompter can be used to specify width or height values and is helpful to clarify units available to use.

- Image Prompter: This prompter is useful when selecting an image. The HTML <img> tag and several weblets use this prompter for image selection.
- Color Prompter: This prompter allows you to choose a color. Alternatively you can either type standard css color names or #rrggbb in the property's value field.