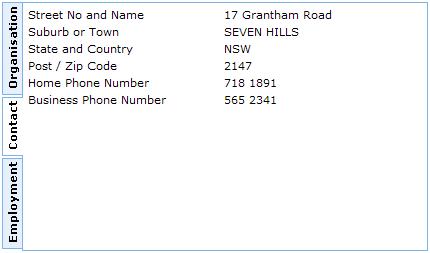
You can easily modify the appearance of your Tab Pages weblets by adding a few styles to a custom stylesheet to override the defaults. For example, the following will change the border and background colors:
.std_tab_pages_content_wrapper
{
border: 1px solid #81a594;
}
ul.std_tab_pages_tabs li
{
border: 1px solid #81a594;
background-color: #cbcbb8;
}
Changing the border thickness will also require changing the selected tab padding and the amount that the tabs are shifed to overlap the content. These custom styles:
.std_tab_pages_content_wrapper
{
border: 3px solid #81a594;
}
ul.std_tab_pages_tabs li
{
border: 3px solid #81a594;
background-color: #cbcbb8;
}
.std_tab_pages_top_tabs,
.std_tab_pages_top_tabs ul
{
position: relative;
top: 3px;
}
.std_tab_pages_top_tabs ul li.std_tab_active
{
border-bottom: none;
padding-bottom: 3px;
}
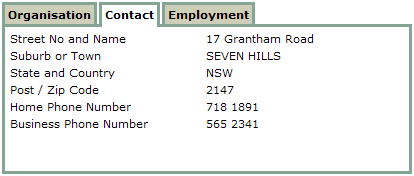
will produce this result:

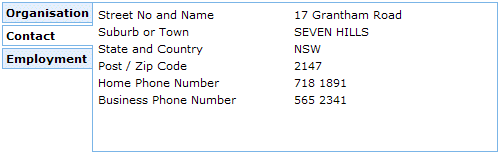
Earlier Internet Explorer-only versions of the Tab Pages weblet would draw vertical text in left or right aligned tabs. Because this can only be done in Internet Explorer, the feature was removed from the _v2 version. Left aligned tabs now look like this:

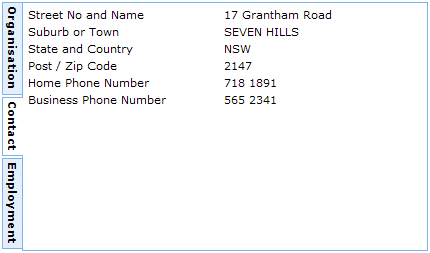
If your target browser is Internet Explorer only then you can re-apply this effect with the writing-mode property:
.std_tab_pages_left_tabs ul li a
{
writing-mode:tb-rl;
}

If you prefer the text written from bottom to top, you can use the filter property to rotate it 180 degrees:
.std_tab_pages_left_tabs ul li a
{
writing-mode:tb-rl;
filter: flipv fliph;
}