
The jQuery Mobile framework relies heavily on JavaScript to do all its work in the browser at runtime. It takes minimal HTML as its starting point and uses JavaScript to modify the HTML according to the needs and capabilities of the browser it is running on.
This runtime enhancement presents a problem for the concept of graphical editing that you may be accustimed to from other Technology Services such as XHTML. The WAM Editor cannot execute the runtime JavaScript so it is only able to display and edit the basic HTML that provides the starting point for jQuery Mobile.
Many of the weblets are container weblets. That is, they act as wrappers for custom content and server to modify how that custom content appears or behaves. The Header and Footer weblets are examples of this. They define certain positioning and visual characteristics for a header or footer but allow you to define the actual content that goes into the header or footer. This content may be some simple text, other weblets, or your own custom HTML. Container weblets cannot be selected in the designer by clicking on them because when you click on them, you are actually selecting the content. To select these weblets and edit their properties you will need to use the outline tab.
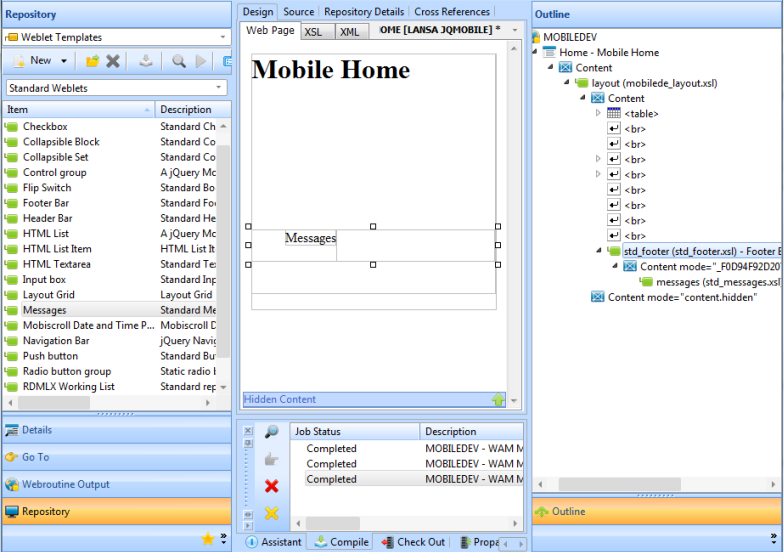
Following is an example of using the outline to select the Footer weblet:

Figure 9.1.a Using the outline to select the Footer weblet