
The primary mechanism for invoking a WEBEVENT form is via a JavaScript function called HandleEvent(). A similar JavaScript based method of invoking a WEBEVENT form from a WAM form is also provided but called HandleWebEvent().
Here's how you can invoke a WEBEVENT form from a WAM form:
1. Use the JavaScript function named HandleWebEvent() that is provided.
This function can be called in the same way the HandleEvent() function is called now.
2. There are no additional properties on weblets to navigate to a Webevent (such as there is for Webroutines). HandleWebEvent() can be called from the presubmit_js property of most weblets, or via user defined JavaScript. It is possible, for example, to directly set JavaScript to execute by setting the onlick attribute value, document.LANSA.SEARCH.onclick = "HandleWebEvent('MYPROC', 'MYFUNC', null, null, 'ASURNAME', 'ASTDRENTRY')"
3. The parameters are HandleWebEvent(Process, Webevent, Form, Target, "ASURNAME", "ASTDRENTRY", ...), a variable number of parameters on the end can be passed for fields, the values of which are to be passed to the WebEvent. The parameters are all characters strings except for Form, which should be the actual form DHTML object (eg. document.MYFORM). It is important to provide a single character prefix before the field name. The prefix is A for Alphanumeric, P for Packed and S for Signed fields, or Q for RDMLX fields. This prefix is required so that a WEBEVENT being invoked is able to exchange the passed field values.
4. The JavaScript function gets the values for the fields from the specified Form parameter (or default "LANSA" form if Form is null), creates a temporary form and inserts the fields and their values into the temporary form for posting to the url, and then performs an HTTP post to the url. Note, the field names passed as parameters to HandleWebEvent() must all be prefixed with a single character prefix denoting the field type. WAM field references do not require prefixes, but WEBEVENT functions do, hence the JavaScript code retrieves the specified field values from a WAM form without this single character prefix, but posts field names to the WEBEVENT function with the prefix.
5. As a result, a WebEvent LANSA function is executed passing the specified field values and a WebEvent page is shown in the browser.
Example
How a WAM form can initiate a WEBEVENT form and pass information to it:

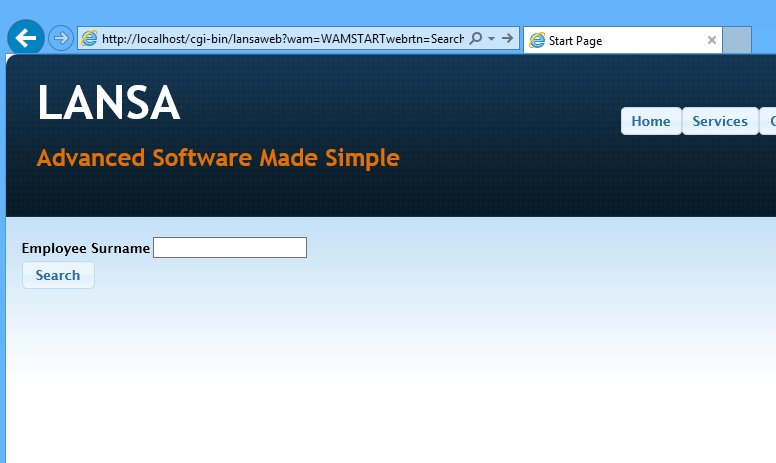
Consider a Search WAM form, which submits to a Browse WEBEVENT, but passing the entered SURNAME field value.
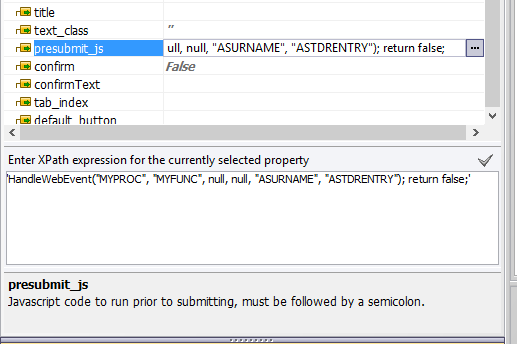
In LANSA Editor's Details tab you enter 'HandleWebEvent("MYPROC", "MYFUNC", null, null, "ASURNAME", "ASTDRENTRY"); return false;' for presubmit_js property of the Search button.

When you run this page in the browser, clicking on Search button will submit to a WEBEVENT, showing its page in the browser, after it completes execution.