
The primary mechanism for invoking a WEBEVENT form is via a JavaScript function called HandleEvent(). A similar JavaScript based method of invoking a WEBEVENT form from a WAM form, called HandleWebEvent() is also provided.
Here's how you can invoke a WEBEVENT form from a WAM form:
1. Use the JavaScript function named HandleWebEvent() that is provided.
This function can be called the same way HandleEvent() function is called now.
2. There are no additional properties on weblets to navigate to Webevent (such as there is for Webroutines). HandleWebEvent() can be called from the presubmit_js property of most weblets, or via user defined JavaScript. It is possible, for example, to directly set JavaScript to execute by setting the onclick attribute value:
document.LANSA.SEARCH.onclick = "HandleWebEvent('MYPROC', 'MYFUNC', null, 'WEFrame', 'ASURNAME', 'ASTDRENTRY')"
3. The parameters are HandleWebEvent(Process, Webevent, Form, Target, "ASURNAME", "ASTDRENTRY", ...), a variable number of parameters on the end can be passed for fields, the values of which are to be passed to the WebEvent. The parameters are all characters strings except for Form, which should be the actual form DHTML object (e.g. document.MYFORM). It is important to provide a single character prefix before the field name. The prefix is A for Alphanumeric, P for Packed and S for Signed fields, or Q for RDMLX fields. This prefix is required so that a WEBEVENT being invoked is able to exchange the passed field values.
The Target parameter for the JavaScript function must be specified and must be a name of the contained Navigation panel (std_nav_panel) weblet, window, or your own <iframe> or <frame> HTML element.
4. The JavaScript function gets the values for the fields from the specified Form parameter (or default "LANSA" form if Form is null), creates a temporary form and inserts the fields and their values into the temporary form for posting to the url, and then performs an HTTP post to the url. Note, the field names passed as parameters to HandleWebEvent() must all be prefixed with a single character prefix denoting the field type. WAM field references do not require prefixes, but WEBEVENT functions do, hence the JavaScript code retrieves the specified field values from a WAM form without this single character prefix, but posts field names to the WEBEVENT function with the prefix.
5. As a result, a WebEvent LANSA function is executed passing the specified field values and a WebEvent page is shown in the Target Navigation panel (std_nav_panel), window, or your own <iframe> or <frame> HTML element.
Example
How a WAM form can initiate a WEBEVENT form and pass information to it.
Consider a Search WAM form, which submits to a Browse WEBEVENT, but passing the entered SURNAME field value, and shows the result in Navigation panel (std_nav_panel) below the Search button.
1. In the LANSA Editor, drag and drop Navigation panel (std_nav_panel) weblet onto the page, as shown below, and enter 'WEFrame' for its name property. Select yes for its size_panel_to_content property, so that it resizes itself to full size of the WEBEVENT page it navigates to.
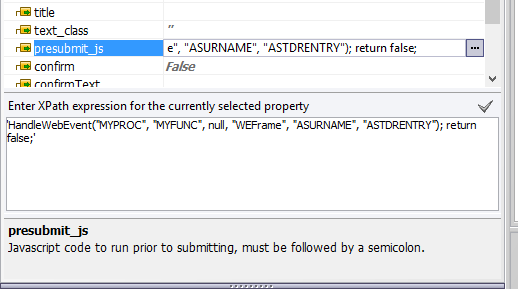
2. Click on the Search button and enter 'HandleWebEvent("MYPROC", "MYFUNC", null, "WEFrame", "ASURNAME", "ASTDRENTRY"); return false;' for the presubmit_js property of the Search button.

3. When you run this page in the browser, clicking on Search button will submit to a WEBEVENT, showing its page in the Navigation panel (std_nav_panel) weblet, on the same page.