
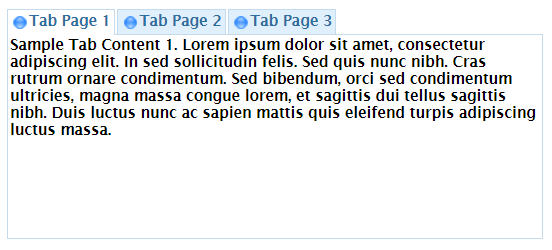
The Tab pages weblet provides the functionality of a tab control that can be used to organize related information into groups. This is what the Tab pages weblet looks like when embedded in a web page. In this example, common information is grouped at the top of the page. The tab control appears underneath that and provides access to three groups of information Tab page 1, Tab page 2 and Tab page 3. The Tab page 1 tab is shown but the user can display information in the other groups by clicking the tabs.

The weblet provides an extensive set of properties that affect its appearance and behavior. The tab items themselves are typically specified statically using the tab item designer. In some cases you may wish to override properties of the tab items dynamically and you can do this by specifying the listname and related properties.
You can add content directly to each tab page if the containing webroutine provides the content in its web_map. You do this in the usual ways – for example by dragging and dropping fields from the fields tab. Similarly you can add other weblets to the tab pages.
Alternatively you can add a navigation panel (std_nav_panel) weblet to one or more of your tab pages and set properties for each navigation panel so that it displays content that is provided by another webroutine (or URL).