Boolean value. Only applicable if the format/target is XHTML. If true, a cascading style sheet (CSS) class is assigned to each column in the XHTML table. If false, a cascading stylesheet class is assigned only at the row level.
Default value
false(). Apply CSS style at the row level.
Valid values
true(), false() or an XSLT expression that returns a booolean result.
CSS styles for Large Lists
The preformatted XHTML table has the CSS class "std_largelist". By creating a CSS style for this class or its sub elements, you can customize the look of your Large List.
When the target is an iframe, the iframe inherits the styles from the parent window (the main webroutine).
For example, if your webroutine overrides the styles as follows:
table.std_largelist th, table.std_largelist td {white-space:nowrap;}
tr.list-h {background:black; color:white; font-weight:bold;}
table.std_largelist tr.list-o {background:white; color:black;}
table.std_largelist tr.list-e {background:#ffe9bd; color:black;}
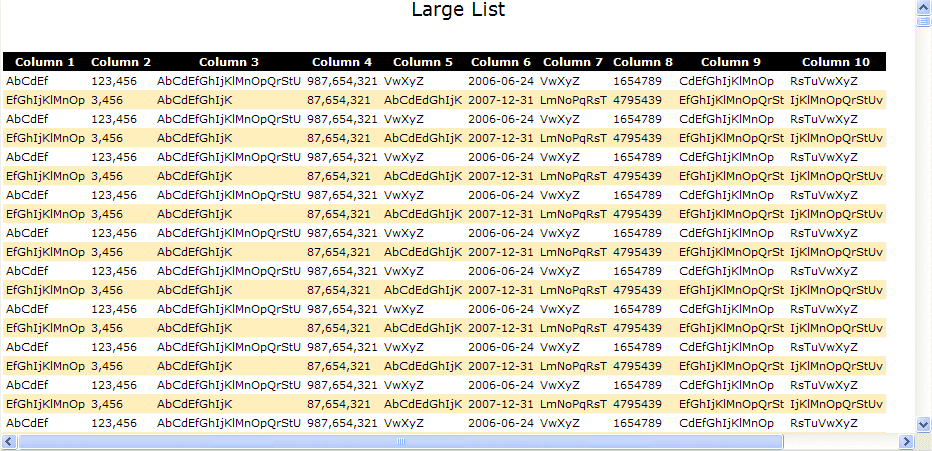
your list will look like: