Because the datepicker weblet is the default visualization for fields of type date, you usually do not need to manually add it to your web page. Simply include your date fields in your web_map or in a list that is present in your web_map and they will be visualized using the datepicker weblet. Similarly fields of type time and of type datetime will be visualized using the timepicker (std_timepicker) and datetimepicker (std_datetimepicker) weblets.
Date fields created before Version 12 SP1 use std_date weblet by default. To use std_datepicker, change the weblet visualization in the field definition.
The Datepicker weblet uses the ISO language code to localize some properties such as date format, first day of the week, and calendar captions.
If you do need to add the datepicker weblet to your page manually, simply drag the date field from the Fields tab onto your page. Alternatively, open the XSL for your webroutine in the LANSA Editor and follow these steps:
1. Click on the Weblets tab, select Standard Field Visualization from the drop-down list near the top and locate the jQuery UI Datepicker weblet.
2. Drag the weblet onto your page in the Design view. Click on the weblet and then click on the Details tab.
3. Set the name and value properties as required to associate the weblet with the required field in your webroutines web_map.
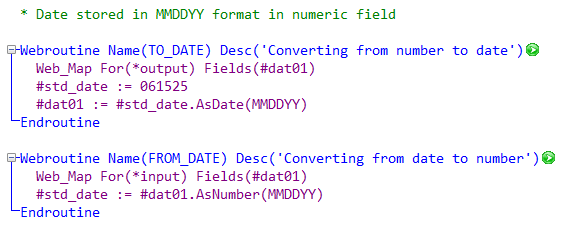
Displaying Dates Stored in Numeric Fields
Use intrinsics to map dates stored in numeric fields to date fields: