std_themelet1_[1-3]col are jQuery themed layouts with header, footer, content and hidden areas defined.
The three layouts are essentially the same but provide 1, 2 or 3 content areas and can be either fixed or fluid width. There are currently 2 styles and 8 jQuery themes provided that can be applied to these layouts.
Use the arrow to the far right of the Hidden Content area to collapse and later expand the Hidden Content area.
std_themelet1_1col is the default layout used for the auto-generated WAM layout when LANSA generates the WAM XSL. The default is applied if a specific site layout weblet has not been specified when the WAM was created. The std_themelet1_1col layout weblet must never be modified.
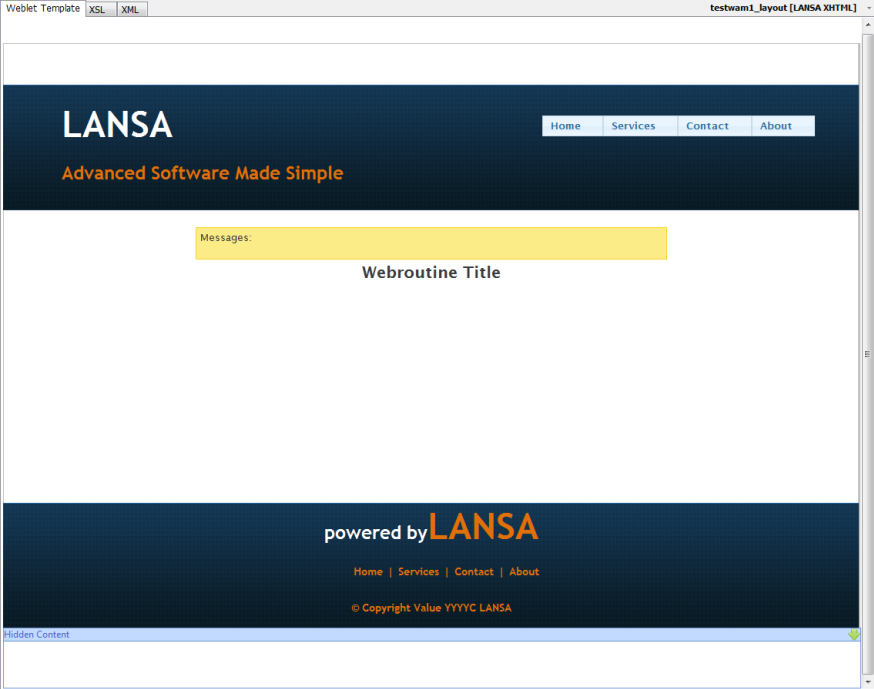
A WAM layout that has been created using the std_themelet1_1col layout weblet looks like this when opened in the Editor (using Redmond theme and Style #1 Themelet):

As you can see from this image the layout generally controls the header and footer, the messages area, content area and the color theme and style for all webroutine pages using the layout. JavaScript can also be applied at the layout level and will then apply to all webroutines using the layout.
The Web_Maps and weblets associated with a specific Webroutine will appear in the content area of the layout (below the Webroutine Title).
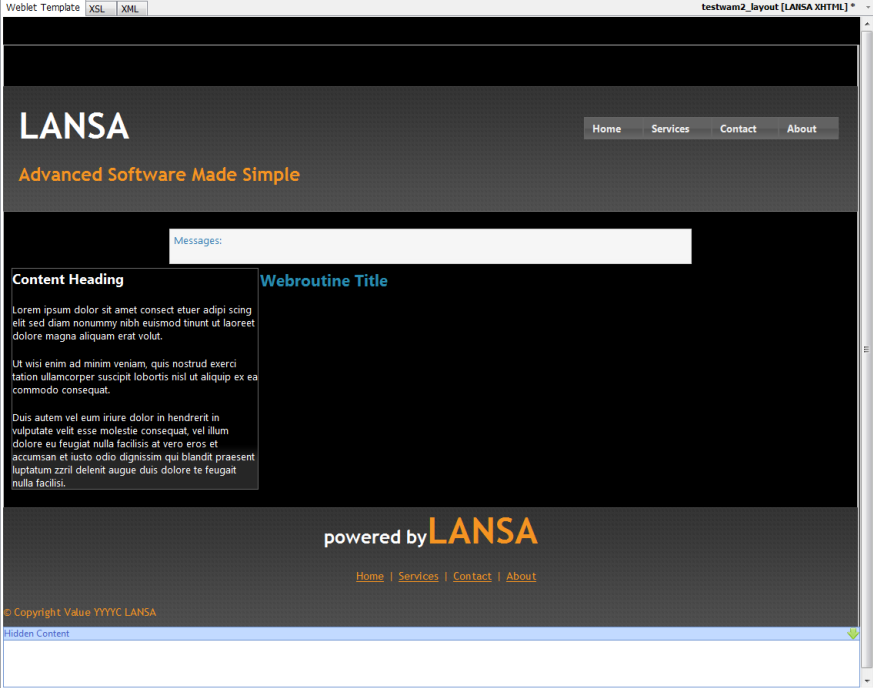
std_themelet1_2col layout weblet is essentially the same as std_themelet1_1col layout weblet but with two content areas. The std_themelet1_2col layout weblet must never be modified.
A WAM layout that has been created using the std_themelet1_2col layout weblet looks like this when opened in the Editor (using Darkness theme and Style #2 Themelet):

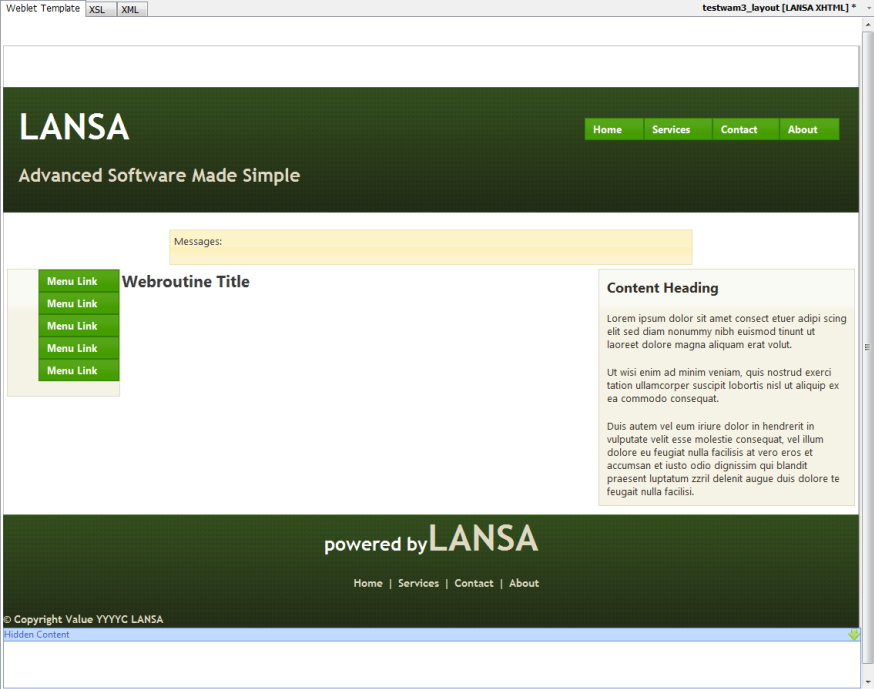
std_themelet1_3col layout weblet is essentially the same as std_themelet1_1col and std_themelet1_2col layout weblets but with three content areas. The std_themelet1_3col layout weblet must never be modified.
A WAM layout that has been created using the std_themelet1_3col layout weblet looks like this when opened in the Editor (using South Street theme and Style #1 Themelet):