
A header bar is a jQuery Mobile toolbar at the top of the page. A header can be positioned at the top of the page or "fixed" to the top of the screen (so it remains in position when the page is scrolled). A header can also be configured to show or hide itself when the user taps on the screen.
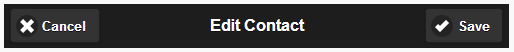
A header expects a certain type content and will format that content in a certain way. Specifically, it expecs some header text and up to two links or buttons. The header text will be centered and the buttons placed on each side of the header. For example:

If you need to create a header that doesn't follow the default configuration, simply wrap your custom styled markup in any container, such as div. The weblet won't apply the automatic button logic to the wrapped content.
Note: The standard shipped layouts will provide a header for you. The header weblet is only required when creating a custom layout, or using a layout that does not provide one.