
The date weblet provides a text input box control with added features to support the display, entry, prompting and validation of dates. It broadly corresponds to the <input type="text"> HTML element.
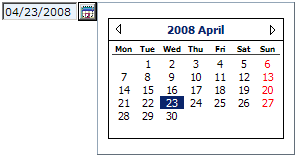
An example of the weblet is shown below. In this example, the (optional) calendar prompt button has been clicked and the calendar prompt window is visible.

The date weblet is best used with fields of type date. If you use this type, the data will automatically be passed in the format expected by the weblet. You can use the date weblet with fields of other numeric types such as packed or signed, but it is your responsibility to ensure the numeric value is formatted in the correct ISO format expected by the date weblet. For example, you could use a signed (8, 0) field containing a date in YYYYMMDD format with an edit word ('0 - - ') to format it as an ISO date format.