
Objectives
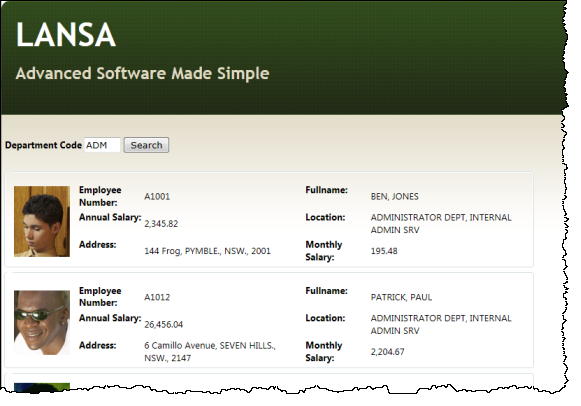
In the exercises which you have completed up to now, lists have always been formatted as a simple table with column headings and data shown in columns. This exercise demonstrates how you can present a list as a series of formatted rows. Your list output can in fact be formatted almost any way you wish. Achieving the result you want, will depend on your skill with HTML and XSL transformation.
This exercise provides a custom weblet (iii_ListRow) for you to use. Although you will not be examining its XSL and HTML, it will demonstrate how list data can be treated in a different way.
The List Row Weblet (iii_ListRow)
The main concept to keep in mind in this exercise is that list output consists of a repeating set of data. The row weblet iii_ListRow allows you to associate a working list with the weblet and then assign the fields within this list to parameters for each row. The working list needs to contain:

The WAM will be a simple enquiry that lists employees by department.
To complete this exercise, complete the following:
Step 1. Create the List Row Weblet – iii_ListRow
Step 2. Create WAM iiiUseListRowWeblet
Before You Begin
Complete the preceding exercises in this workshop.
Step 3 of this WAM requires a set of small images for employees. If you haven't already done so, you can download these from the documentation page of the LANSA web site as described in the Before You Begin section at the start of these WAM Tutorials.
Copy the images from the PHOTOS folder into to your web server /images path, such as: C:\Program Files (x86)\LANSA\WebServer\images. If you are running your WAMs on the IBM i, copy this folder to: /LANSA_<PGMLIB>/webserver/images where <PGMLIB> is your LANSA program library.