
WAM005 - Create Your First WAM
In this step, you will perform some simple editing tasks in the Design view and preview your changes in order to become familiar with the Editor. You will add a table, add text and Weblets to the table and set the Weblet's parameters.
1. Make sure you are in the Design View by clicking on the Design tab. To insert the table into the Design View:
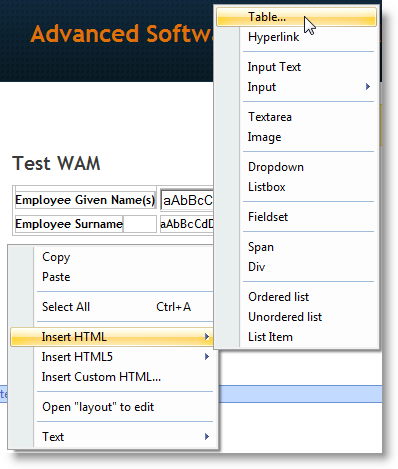
a. Right-click the mouse in the middle of the page, under the table that was generated from the compile, to open the context menu:
b. Select Insert HTML from the context menu and choose the Table sub menu item:

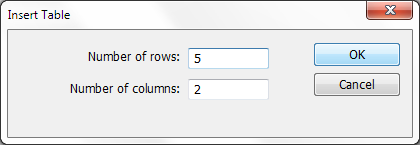
c. Create a table with 5 rows and 2 columns in the Insert Table dialog box. Press OK.

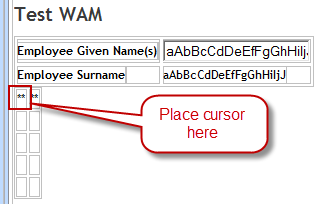
2. Place the cursor into the top, leftmost cell of the new table in the Design View.

3. Type the text "Push Button" into the first cell of the table. This column will be used as labels for the weblets that will be added to the second column.
4. Now that this column has an entry you can delete the placeholder "*" characters from the first table cell by placing the cursor next to them and using the Delete button.
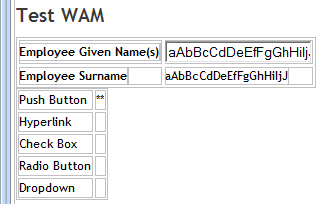
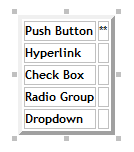
5. Insert the names of the other Weblet labels in the four remaining blank rows of the left column: "Hyperlink", "Check Box", "Radio Group" and "Dropdown". There is no need to include the quotation marks.
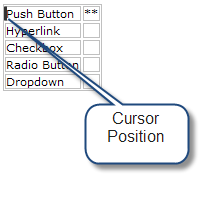
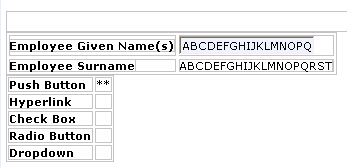
Your Design View will now appear something like this:

6. In the Design View, select the top left cell again by clicking in it. (That is, the table cell containing the text "Push Button".) There should be no "Grips" around anything at this point and the cursor should be blinking inside the cell.

7. Select the Details View in the left pane:

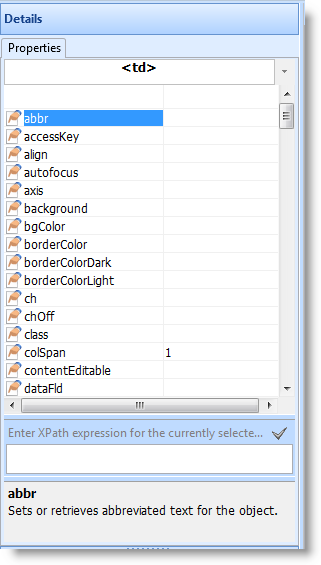
You will now see all the properties of the table cell:

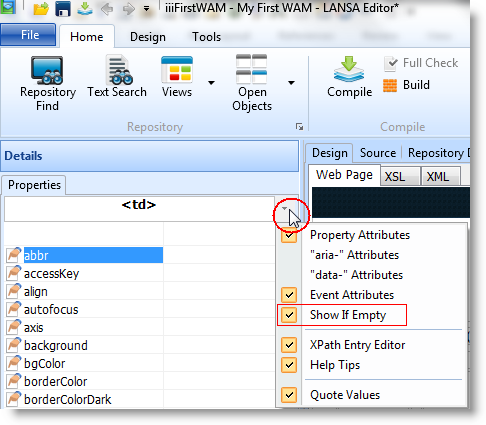
8. Click the Menu button on the Details tab and make sure the Show If Empty option is selected and that the "aria-" Attributes are not selected.

The Show If Empty option displays properties for the cell which currently do not have a value.
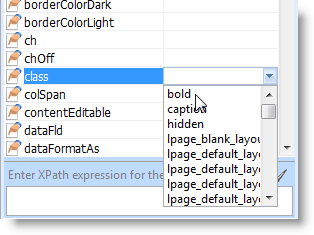
9. In the Details View, locate the class property.
a. Click in the class value column and use the dropdown list to set the property to bold and press Enter:

The text will immediately become bold. What you have done is applied one of the caption styles provided with the Cascading Style Sheet (CSS) shipped with the LANSA product. The default style is not bold.
b. Set the class property to bold for the remaining cells in the left column.
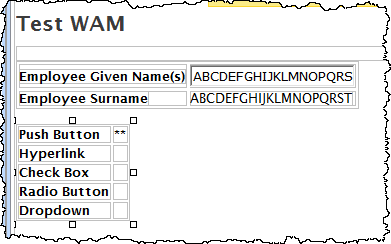
The Design view should appear something like the following:

10. Click the Save button to save your changes to ReentryTest:

11. Select the new table by clicking on one of its corners:

A selected web page element is displayed with "handles" as shown in the screen picture.
12. Scroll down to the style property. Style is a composite property consisting of other properties.

13. Click on the icon to the left of the property to expand the style's individual properties. You can modify these properties directly.

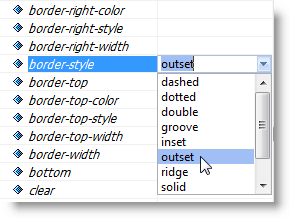
14. Scroll down to style's border-style property. Select outset from the dropdown list. Click on another property and you should immediately see the border of the cell change to an outset appearance.


15. Experiment by changing other properties, such as the background color, or inserting other HTML elements into the page. Using styles in this way sets an inline style for the HTML element that you are editing. You will usually want to control styles via a Cascading Style Sheet (CSS). Refer to exercise WAM100 - Using Cascading Style Sheets for more information about CSSs.
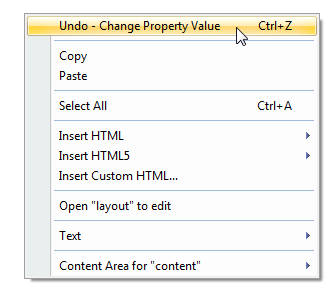
16. Right-click the web page design and select Undo from the context menu to remove the changes made in 14.

Alternatively, you could also have used the Ctrl+Z keys to undo.