
WAM040 - Add dropdown lists for Department and Section
In this step you will add dynamic select boxes to replace the department and section code fields, and test your WAM.
1. Open the Details WebRoutine in the Design view. Drag and drop a Dynamic Select Box weblet onto the department and the section field input values.
With one of the Dynamic Select Boxes selected in the Design view, select the Details tab. Notice that the weblet has adopted the field name and value:

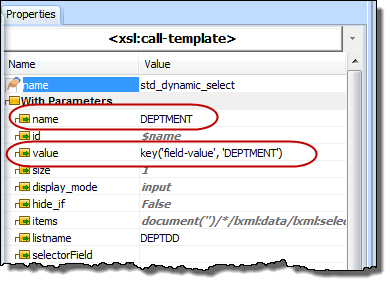
2. In the Design view, select the DEPTMENT dynamic select box weblet and use the Details tab to define its properties as follows:
|
3. Select the Section dynamic select box weblet and define its properties as follows:
|
Note: All properties can be selected from a dropdown list.
4. Adjust the width of dynamic select dropdowns, so that the department and section descriptions will be visible.
5. Save your changes and test your WAM by running the Begin web page.
At this stage: